Όλοι μας θέλουμε ένα blog το οποίο να φορτώνει αρκετά γρήγορα ώστε να μην φεύγει ο επισκέπτης. Το lazy load script κάνει ακριβώς αυτό: βοηθάει να αυξήσουμε την ταχύτητα φόρτωσης του site μας
Αυτό που κάνει είναι να μην αφήνει τις εικόνες να φορτώσουν τη στιγμή που δεν χρειάζονται. Δηλαδή όταν μια εικόνα βρίσκεται στο footer του blog δεν χρειάζεται να φορτώσει τη στιγμή που ο επισκέπτης κάνει το κλικ για να μπει στο ιστολόγιό μας.
Όταν όμως η εικόνα αρχίζει να μπαίνει στο οπτικό πεδίο του χρήστη, φορτώνει αστραπιαία. Σκεφτείτε όταν έχουμε το widget δημοφιλών αναρτήσεων και το widget με τα παρόμοια άρθρα, τα οποία θα έχουν και 10–15 εικόνες συν τις εικόνες της ανάρτησης — όσο γρήγορο internet και να έχει ο χρήστης, το blog θα «σέρνεται» μέχρι να φορτώσει.
Οπότε καταλαβαίνουμε ότι τώρα που η ταχύτητα είναι ένας από τους παράγοντες κατάταξης, αυτό το σκρiptsάκι είναι απολύτως απαραίτητο. Αν θέλετε λοιπόν να αυξήσετε την ταχύτητα του blog σας, συνεχίστε να διαβάζετε την ανάρτηση.
Τα πρότυπα που έχουν φτιαχτεί από επαγγελματίες όλα έχουν αυτό το script. Αν όμως έχετε κάποιο πρότυπο το οποίο δεν θέλετε να το αλλάξετε και να βάλετε κάποιο άλλο, θα πρέπει να ελέγξετε να υπάρχει αυτός ο κώδικας στο πρότυπό σας. Μετά από αυτό θα δείτε το ιστολόγιό σας να έχει αυξημένη ταχύτητα και να φορτώνει πιο γρήγορα.
Τι κάνει το Lazy Load script
Αυτό που κάνει είναι να μην αφήνει τις εικόνες να φορτώσουν τη στιγμή που δεν χρειάζονται. Δηλαδή όταν μια εικόνα βρίσκεται στο footer του blog δεν χρειάζεται να φορτώσει τη στιγμή που ο επισκέπτης κάνει το κλικ για να μπει στο ιστολόγιό μας.Όταν όμως η εικόνα αρχίζει να μπαίνει στο οπτικό πεδίο του χρήστη, φορτώνει αστραπιαία. Σκεφτείτε όταν έχουμε το widget δημοφιλών αναρτήσεων και το widget με τα παρόμοια άρθρα, τα οποία θα έχουν και 10–15 εικόνες συν τις εικόνες της ανάρτησης — όσο γρήγορο internet και να έχει ο χρήστης, το blog θα «σέρνεται» μέχρι να φορτώσει.
Οπότε καταλαβαίνουμε ότι τώρα που η ταχύτητα είναι ένας από τους παράγοντες κατάταξης, αυτό το σκρiptsάκι είναι απολύτως απαραίτητο. Αν θέλετε λοιπόν να αυξήσετε την ταχύτητα του blog σας, συνεχίστε να διαβάζετε την ανάρτηση.
Πώς βάζω το Lazy Load script στο Blogger
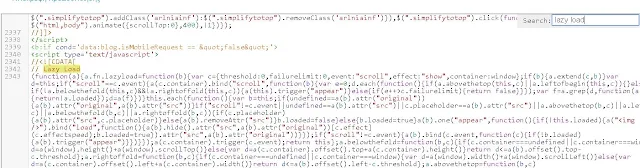
Πρώτα πρώτα θα πρέπει να κοιτάξουμε να υπάρχει το Lazy Load plugin στο θέμα μας. Πάμε λοιπόν στο Θέμα → Επεξεργασία HTML και με Control+F κάνουμε αναζήτηση τη λεξούλα “Lazy load”.
Αν δούμε πως υπάρχει, τότε είμαστε οκ και δεν χρειάζεται να κάνουμε κάποια άλλη κίνηση. Όμως, αν δεν τη βρούμε, τότε πρέπει να βρούμε το </body> και ακριβώς από πάνω του να κάνουμε επικόλληση τον κώδικα που ακολουθεί.
Τα πρότυπα που έχουν φτιαχτεί από επαγγελματίες όλα έχουν αυτό το script. Αν όμως έχετε κάποιο πρότυπο το οποίο δεν θέλετε να το αλλάξετε και να βάλετε κάποιο άλλο, θα πρέπει να ελέγξετε να υπάρχει αυτός ο κώδικας στο πρότυπό σας. Μετά από αυτό θα δείτε το ιστολόγιό σας να έχει αυξημένη ταχύτητα και να φορτώνει πιο γρήγορα.
Πρόσθετα tips για ακόμη καλύτερο αποτέλεσμα
- Μη κάνετε lazy την πρώτη εικόνα (LCP) του άρθρου: αφήστε την κανονικά να φορτώσει και δώστε της
width/heightγια μηδενικό CLS. - Native lazy-loading: όπου γίνεται, προσθέστε στα images
loading="lazy"καιdecoding="async"(λειτουργεί στους σύγχρονους browsers). - Σωστά μεγέθη thumbnails στο Blogger: προσαρμόστε τα suffix (
s400,w600-h338κ.λπ.) ώστε να ταιριάζουν στο πραγματικό display size. - Lazy και στα iframes (YouTube κ.λπ.) με
loading="lazy"για να μειωθεί το αρχικό φορτίο. - Έλεγχος Core Web Vitals: μετρήστε LCP, CLS, INP στο Lighthouse/PageSpeed για να δείτε τη διαφορά πριν/μετά.
Tags:
blogger-tips