Το να φτιαξουμε μια λιστα με email ειναι πολυ σημαντικο για καθε επαγγελματικο blog , αφου με αυτην μπορουμε να στειλουμε μεσω email τα αρθρα μας στους αναγνωστες μας και να ετσι να αυξησουμε την επισκεψιμοτητα σε ενα blog, καθως θα ειμαστε σιγουροι πως οι επισκεπτες μας ή ενα μερος απο αυτους θα ξαναελθει στο blog μας. Αυτο μπορουμε να το καταφερουμε με ενα gadget για newsletter στο οποιο το μονο που χρειαζετε να κανει καποιος ειναι να βαλει το email του και να πατησει το submit.
Τωρα μας εμφανιζεται και ο κωδικος του blog μας στο feedburner τον οποιο πρεπει να γνωριζουμε γιατι θα τον χρειαστουμε πιο μετα.
Παταμε παλι next και στην επομενη εικονα παταμε Skip directly to feed management
Το πρωτο βημα ειναι να κανουμε ενα λογαριασμο στο feedburmer.δε θα κανουμε πανω απο 5 λεπτα να το φτιαξουμε, γιαυτο παμε να δουμε πως μπορουμε να το κανουμε.
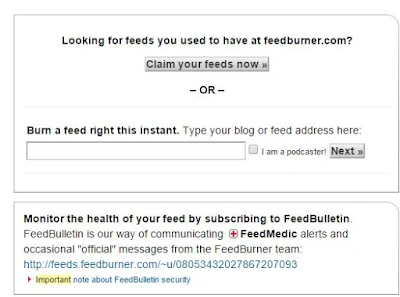
Παμε λοιπον στο feedburner.com και εφοσον ειμαστε συνδεμενοι στο λογαριασμο μας μας εμφανιζεται αυτη η σελιδα.
Παμε λοιπον στο feedburner.com και εφοσον ειμαστε συνδεμενοι στο λογαριασμο μας μας εμφανιζεται αυτη η σελιδα.
αυτη τη στιγμη εχω διαγραψει κι εγω το blog μου οποτε παμε να δουμε μαζι πως θα το βαλουμε.
Γραφουμε μεσα στο κουτακι το url του blog μας και παταμε next.
Στη παρακατω εικονα ξαναπαταμε next
Γραφουμε μεσα στο κουτακι το url του blog μας και παταμε next.
Στη παρακατω εικονα ξαναπαταμε next
Τωρα μας εμφανιζεται και ο κωδικος του blog μας στο feedburner τον οποιο πρεπει να γνωριζουμε γιατι θα τον χρειαστουμε πιο μετα.
Παταμε παλι next και στην επομενη εικονα παταμε Skip directly to feed management
Αντιγραφουμε λοιπον τον παρακατω κωδικο και τον βαζουμε σαν gadget στο blog μας
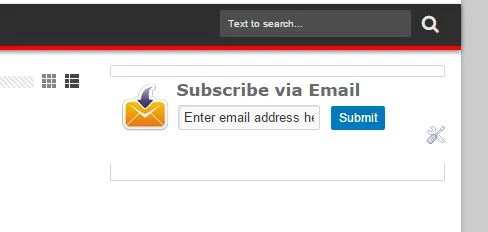
το αποτελεσμα ειναι αυτο
ρυθμισεις: Στο παραπανω κωδικο διαγραφουμε τα μπλε γραμματα και βαζουμε στη θεση τους το κωδικο που αντιγραψαμε ποιο πριν.
Το νουμερακι με τα κοκκινα γραμματα μπορουμε να το αλλαξουμε και να μεγαλωσουμε η να μικρυνουμε το κουτακι που γραφουμε. Τελος τη φραση με τα πρασινα γραμματα μπορουμε να τη διαγραψουμε και να γραψουμε οτιδηποτε θελουμε εμεις.
<style>
.hl-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiREaoQlDQ9lyInrtGQrapPb99uw7oMC5M6qvDNtdCFU2Mo6mcFjbFKwZY7HYo_BBYLTcIVvrWI12xW8JQWcvsawCyMZgXpopSwejEC9unjB6ZuURAgpVvgvCYVkoS8-uJjHqb-pUn3Gw8/s1600/mail.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.hl-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.hl-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:130px;
color:#666;}
</style>
<div class="hl-email">
Subscribe via Email <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=posftiaxnoblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="helplogger" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="hl-emailsubmit" value="Submit" type="submit" />
</form>
</div>
το αποτελεσμα ειναι αυτο
ρυθμισεις: Στο παραπανω κωδικο διαγραφουμε τα μπλε γραμματα και βαζουμε στη θεση τους το κωδικο που αντιγραψαμε ποιο πριν.
Το νουμερακι με τα κοκκινα γραμματα μπορουμε να το αλλαξουμε και να μεγαλωσουμε η να μικρυνουμε το κουτακι που γραφουμε. Τελος τη φραση με τα πρασινα γραμματα μπορουμε να τη διαγραψουμε και να γραψουμε οτιδηποτε θελουμε εμεις.
Tags:
blogger-tips