how to add labels on blogger
Every new blogger has the same problem. How to add a simple menu on his blog and add labels with the row i want. I decided that the best solution is to add it like a gadget above my posts.
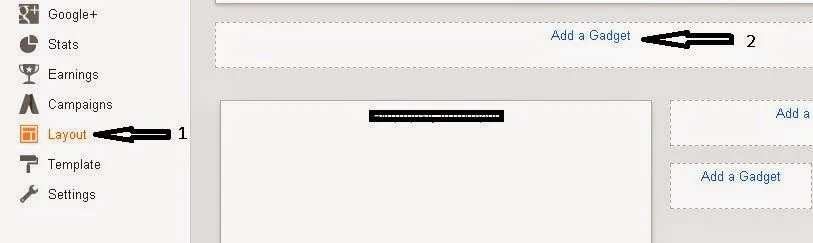
So copy this simple menu and go to layout add a gadget
click on HTML/Javascript and paste this code inside.
<ul id="nav">
<li><a href="#">test</a></li>
<li><a href="#">test</a></li>
<li><a href="#">test</a></li>
<li><a href="#">test</a></li>
<li><a href="#">test</a></li>
<li><a href="#">test</a></li>
</ul>
Hit save and you are done.
Now you should change # with your labels links and test with the name of the label you want.
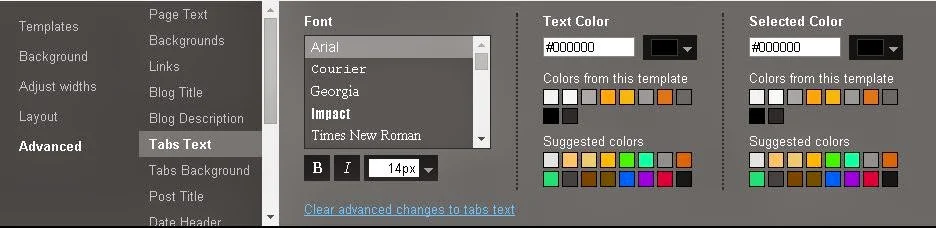
If you want to change the colour of your menu you can do it very easy from blogger template designer.
Beautiful menu with coloured tabs
This is a second menu very beatiful with coloured tabs and it's also very simple to install. Add like a gadget in your blog and dont forget to change # with your labels and keywords with yours.<div id='menubor'></div><center><ul id='menu'>
<li><a class='hmlink' href='#'>Home</a></li>
<li><a class='winlink' href='#'>Blogger Templates</a></li>
<li><a class='maclink' href='#'>Blogger Widgets</a></li>
<li><a class='andlink' href='#'>How To Tuts</a></li>
<li><a class='gamlink' href='#'>Privacy Policy</a></li>
<li><a class='seclink' href='#'>Guest Post</a></li>
<li><a class='linlink' href='#'>About</a></li>
</ul></center>
<style>
#menu li {
display: inline;
list-style: none;
padding: 0;
}
#menu li a {
padding: 15px 20px 15px 20px;
text-decoration: none;
color:white;
font-family: 'Noto Serif', serif;
-moz-box-shadow: inset 0 0 13px -2px #000;
-webkit-box-shadow: inset 0 0 13px -2px #000;
box-shadow: inset 0 0 13px -2px #000;
font-size:18px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
transition: padding-bottom .666s;
-webkit-transition: padding-bottom .666s;
-moz-transition: padding-bottom .666s;
-o-transition: padding-bottom .666s;
-ms-transition: padding-bottom .666s;
}
#menu li a:hover {
padding-bottom:20px;
}
.hmlink{
background:#24459A;
}
.winlink{
background-color: rgba(9,173,217,1);
}
.maclink{
background-color: rgba(108,109,112,1);
}
.weblink{
background:#EEEE00;
color:black;
}
.andlink{
background-color: rgba(149,191,43,1);
}
.gamlink{
background-color: rgba(212,2,43,1);
}
.seclink{
background-color: rgba(0,158,62,1);
}
.linlink{
background-color: rgb(123, 82, 138);
}
#menubor{
border-top:1px solid black;
margin-bottom:-1px;
}
.header-outer{
padding-bottom:20px;
}
</style>
I hope you like it. If you have any question feel free to comment.