Οποια πλατφορμα blogging και να χρησιμοποιουμε μια απο τις προτεραιοτητες μας πρεπει να ειναι η διαμορφωση του. Θα πρεπει να προσπθουμε να το κανουμε πιιο ελκυστικο στο ματι του επισκεπτη. Εδω εχω συγκεντρωσει μερικα απο τα popular posts widgets (δημοφιλεις αναρτησεις widget) για τον blogger τα οποια μπορουν να μας βοηθησουν να πετυχουμε το στοχο μας.
Για να μπορεσουμε να προσθεσουμε αυτα τα gadget πρεπει πρωτα να κανουμε καποιες ρυθμισεις στο blog μας.
Επομενο βημα να επιλεξουμε το το gadget των δημοφιλων αναρτησεων
και να το διαμορφωσουμε οπως στη παρακατω εικονα.
Τωρα εμφανιζεται το βασικο στυλ των δημοφιλων αναρτησεων του blogger. Επομενο βημα ειναι να αντιγραψετε καποιον απο τους παρακατω κωδικους και να τους προσθεσετε στο προτυπο σας ακριβως πανω απο τον κωδικο ]]></b:skin> .
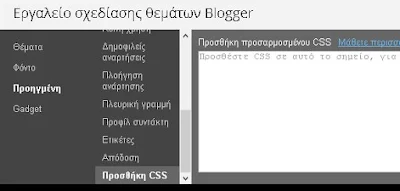
Δευτερος τροπος ειναι να παμε θεμα- προσαρμογη- προηγμενη-προσθηκη css και στο ασπρο κουτακι δεξια να βαλουμε εναν απο τους παρακατω κωδικους.
Παταμε εντερ και αν μας αρεσει το αποτελεσμα κανουμε κλικ στο εφαρμογη στο ιστολογιο.
Κωδικος Νο 1
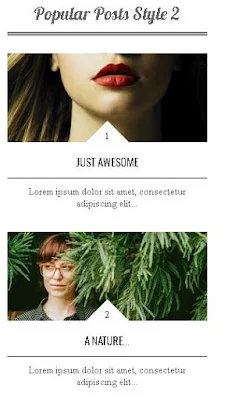
Κωδικος Νο 2
Κωδικος Νο 3
Να επισημανω πως οι παραπανω κωδικοι ισως να μην δουλεψουν σε custom blogger templates γιατι ισως υπαρχει ηδη καποιος κωδικος css στο template τον οποιο να πρεπει να αφαιρεσετε.
Πως βαζουμε το popular posts widget στο blogger
Πρωτα θα πρεπει να παμε στο πινακα ελεγχου μετα παμε διαταξη και κανουμε κλικ στο προσθηκη gadget σε οποιο σημειο θελουμε να το προσθεσουμε.Επομενο βημα να επιλεξουμε το το gadget των δημοφιλων αναρτησεων
και να το διαμορφωσουμε οπως στη παρακατω εικονα.
Τωρα εμφανιζεται το βασικο στυλ των δημοφιλων αναρτησεων του blogger. Επομενο βημα ειναι να αντιγραψετε καποιον απο τους παρακατω κωδικους και να τους προσθεσετε στο προτυπο σας ακριβως πανω απο τον κωδικο ]]></b:skin> .
Δευτερος τροπος ειναι να παμε θεμα- προσαρμογη- προηγμενη-προσθηκη css και στο ασπρο κουτακι δεξια να βαλουμε εναν απο τους παρακατω κωδικους.
Παταμε εντερ και αν μας αρεσει το αποτελεσμα κανουμε κλικ στο εφαρμογη στο ιστολογιο.
Κωδικος Νο 1
<style type='text/css'>
.sidebar .PopularPosts ul {
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
list-style: none !important;
padding: 0 !important;
margin-bottom: 10px;
}
.sidebar .PopularPosts .item-thumbnail {
height: 190px;
margin: 0;
overflow: hidden;
width: 100%;
}
.sidebar .PopularPosts .item-title {
position: relative;
}
.sidebar .PopularPosts img {
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title a {
color: #FFFFFF;
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
font-size: 20px;
padding: 10px;
position: absolute;
right: 0;
left: 0px;
margin: 0px auto;
text-align: center;
text-decoration: none;
top: 40px;
width: 60%;
height: 26px;
overflow: hidden;
z-index: 2;
}
.sidebar .PopularPosts .item-snippet {
background: rgba(0, 0, 0, 0.35);
border-top: 6px solid rgba(0, 0, 0, 0.1);
border-bottom: 6px solid rgba(0, 0, 0, 0.1);
color: #FFFFFF;
left: 0px;
right: 0px;
margin: 0px auto;
padding: 65px 10px 10px;
position: absolute;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
top: 35px;
width: 60%;
z-index: 1;
}
.sidebar .PopularPosts .item-content {
position: relative;
}
</style>
Κωδικος Νο 2
<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
width: 100%;
list-style: none !important;
padding: 0 !important;
margin-bottom: 20px;
position: relative;
border: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
height: 120px;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
position: relative;
margin-bottom: 15px;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
border-bottom: 29px solid #fff;
border-left: 29px solid transparent;
border-right: 29px solid transparent;
bottom: 0px;
content: "";
height: 0;
width: 0px;
left: 0px;
right: 0px;
margin-left: auto;
margin-right: auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail:after {
color: #000;
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 13px "Times New Roman",Times,FreeSerif,serif;
list-style-type: none;
position: absolute;
bottom: 0;
text-align: center;
margin: 0px auto;
left: 0px;
right: 0px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
width: 100%;
height: 120px;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
text-align: center;
margin: 0px auto;
padding-bottom: 10px;
border-bottom: 1px solid #000;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
padding: 10px 15px;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
}
</style>
Κωδικος Νο 3
<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
margin: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 130px;
height: 130px;
border-right: 5px solid #fff;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts ul li {
float: left;
margin-bottom: 5px;
max-height: 130px;
min-width: 250px;
overflow: hidden;
}
.sidebar .PopularPosts ul li:first-child {
background: #D9EDF7;
}
.sidebar .PopularPosts ul li:first-child + li{
background: #F2DEDE;
}
.sidebar .PopularPosts ul li:first-child + li + li {
background: #DFF0D8;
}
.sidebar .PopularPosts ul li:first-child + li + li + li {
background: #FFEEBC;
}
.sidebar .PopularPosts ul li:first-child + li + li + li + li{
background: #E0E0E0;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 10px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
padding-right: 5px;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px!important;
}
</style>
Να επισημανω πως οι παραπανω κωδικοι ισως να μην δουλεψουν σε custom blogger templates γιατι ισως υπαρχει ηδη καποιος κωδικος css στο template τον οποιο να πρεπει να αφαιρεσετε.