Μειωνοντα τον αριθμο των καρτων στις δυναμικες προβολες flipcard μπορουμε να επιταχυνουμε την φορτωση του blog.
Ο Blogger αυτοματα βαζει οσες καρτες χωρανε στην οθονη μας για να μην εχει κενα το blog μας. Αυτο εχει ως αποτελεσμα να μην ειναι και τοσο γρηγορο.
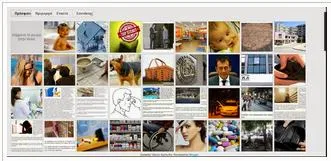
Ας δουμε πως φαινεται
πριν βαλουμε τον κωδικο
αφου βαλουμε τον κωδικο
Τωρα θα δουμε πως μπορουμε να μειωσουμε τις καρτες.
Πηγαινουμε στο προτυπο - προσαρμογη - προηγμενη και παταμε εκει που λεει προσθηκη css κατω κατω..
Βαζουμε τον παρακατω κωδικο και παταμε εντερ. Κανουμε προεπισκοπηση και αν ειναι ολα οκ κανουμε αποθηκευση.
με τον παραπανω κωδικο εχουμε 6 καρτες στα οριζοντια. Αν θελουμε να βαλουμε και αλλη πρεπει στο 780px να προσθεσουμε ακομα 130. Δηλαδη να γινει 910px. με αυτον τον τροπο βαζουμε παραπανω καρτες.
Αν θελουμε να στοιχησουμμε τις καρτες δεξια τοτε αφαιρουμε απο τον κωδικο την τεταρτη γραμμη
και τελος αν θελουμε να τις στοιχησουμε αριστερα αφαιρουμε την τριτη γραμμη.
Ελπιζω να φανει χρησιμο σε οσους εχουν προτυπο απο τις δυναμικες προβολες
Ο Blogger αυτοματα βαζει οσες καρτες χωρανε στην οθονη μας για να μην εχει κενα το blog μας. Αυτο εχει ως αποτελεσμα να μην ειναι και τοσο γρηγορο.
Ας δουμε πως φαινεται
πριν βαλουμε τον κωδικο
αφου βαλουμε τον κωδικο
Τωρα θα δουμε πως μπορουμε να μειωσουμε τις καρτες.
Πηγαινουμε στο προτυπο - προσαρμογη - προηγμενη και παταμε εκει που λεει προσθηκη css κατω κατω..
Βαζουμε τον παρακατω κωδικο και παταμε εντερ. Κανουμε προεπισκοπηση και αν ειναι ολα οκ κανουμε αποθηκευση.
.flipcard #content, .ss {padding-right: 38px;margin-left: auto !important;margin-right: auto !important;width: 780px !important;}
με τον παραπανω κωδικο εχουμε 6 καρτες στα οριζοντια. Αν θελουμε να βαλουμε και αλλη πρεπει στο 780px να προσθεσουμε ακομα 130. Δηλαδη να γινει 910px. με αυτον τον τροπο βαζουμε παραπανω καρτες.
Αν θελουμε να στοιχησουμμε τις καρτες δεξια τοτε αφαιρουμε απο τον κωδικο την τεταρτη γραμμη
και τελος αν θελουμε να τις στοιχησουμε αριστερα αφαιρουμε την τριτη γραμμη.
Ελπιζω να φανει χρησιμο σε οσους εχουν προτυπο απο τις δυναμικες προβολες