Γεια σας παιδια σημερα θα σας δειξω πως μπορουμε να βαλουμε τα σχολια του facebook στο blog μας
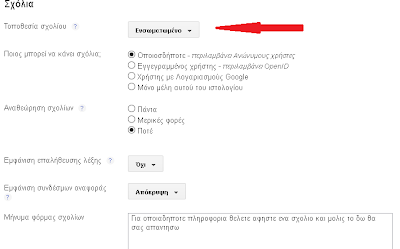
Μπορουμε αν θελουμε να διαγραψουμε τα σχολια του blogger που ηδη υπαρχουν στο ιστολογιο μας πηγαινωντας στις ρυθμισεις - σχολια και αναρτησεις και αντι για ενσωματωμενο διαλεγουμε αποκρυψη.
Τωρα θα πρεπει να παμε στο προφιλ μας στο facebook και να βρουμε το id μας. Παταμε στο ονομα μας και αντιγραφουμε σε ενα αρχειο txt τους αριθμους που βρισκονται στο link ή αν εχουμε δωσει καποιο αγγλικο ονομα το ονομα που ειναι στο τελος του link
μετα αντιγραφουμε αυτο
αλλαζουμε τα κοκκινα γραμματα με το ονοματακι η τους αριθμους που αντιγραψαμε πιο πανω και το επικολουμε ακριβως κατω απο το
δειτε κι αυτο
το επομενο βημα μας ειναι να βρουμε αυτη τη γραμουλα
και ακριβως απο κατω της να βαλουμε αυτο το κωδικο
σας εμφανιζει τα σχολια του facebook στις αναρτησεις σας
Μπορουμε αν θελουμε να διαγραψουμε τα σχολια του blogger που ηδη υπαρχουν στο ιστολογιο μας πηγαινωντας στις ρυθμισεις - σχολια και αναρτησεις και αντι για ενσωματωμενο διαλεγουμε αποκρυψη.
Τωρα θα πρεπει να παμε στο προφιλ μας στο facebook και να βρουμε το id μας. Παταμε στο ονομα μας και αντιγραφουμε σε ενα αρχειο txt τους αριθμους που βρισκονται στο link ή αν εχουμε δωσει καποιο αγγλικο ονομα το ονομα που ειναι στο τελος του link
μετα αντιγραφουμε αυτο
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/>
αλλαζουμε τα κοκκινα γραμματα με το ονοματακι η τους αριθμους που αντιγραψαμε πιο πανω και το επικολουμε ακριβως κατω απο το
<head>
δειτε κι αυτο
Pop up facebook like box
Μετα βρισκουμε αυτο το οποιο ειναι πανω πανω στο προτυπο μας
και το αντικαθισουμε με αυτο
και θα δειχνει ετσι
Μετα βρισκουμε αυτο το οποιο ειναι πανω πανω στο προτυπο μας
<html
και το αντικαθισουμε με αυτο
<html xmlns:fb="https://www.facebook.com/2008/fbml"
και θα δειχνει ετσι
το επομενο βημα μας ειναι να βρουμε αυτη τη γραμουλα
<div class='post-footer-line post-footer-line-3'>
και ακριβως απο κατω της να βαλουμε αυτο το κωδικο
<b:if cond='data:blog.pageType == "item"'>κανουμε αποθηκευση και αν εχουν γινει ολα σωστα τοτε θα πρεπει να
<div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='450' colorscheme='light' expr:title='data:post.title'
expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/>
</b:if>
σας εμφανιζει τα σχολια του facebook στις αναρτησεις σας



Δυστυχώς δεν παίζει σε εμένα
Γεια να βοηθησω λίγο... το <html πρεπει να ειναι με κεφαλαία... <HTML ΚΑΙ ΜΕΤΑ ΑΚΟΛΟΥΘΕΙ ΟΠΩς ΕΧΕΙ... Ελπίζω να ταιριάζει και σε εσας
Ευχαριστώ,σε εμένα δούλεψε μια χαρά!!!