 Ο blogger λανσαρισε τη δικη του φορμα επικοινωνιας η οποια μπαινει σα gadget στη sidebar του blog μας. Τι γινεται ομως αν εμεις θελουμε μια φορμα επικοινωνιας σε ξεχωριστη σελιδα γιατι δεν εχουμε χωρο για αλλα gadgets η για οποιοδηποτε αλλο λογο?
Ο blogger λανσαρισε τη δικη του φορμα επικοινωνιας η οποια μπαινει σα gadget στη sidebar του blog μας. Τι γινεται ομως αν εμεις θελουμε μια φορμα επικοινωνιας σε ξεχωριστη σελιδα γιατι δεν εχουμε χωρο για αλλα gadgets η για οποιοδηποτε αλλο λογο?Πως να βαλω φορμα επικοινωνιας σε ξεχωριστη σελιδα
Πρωτα απο ολα πρεπει να βαλουμε το widget της φορμας επικοινωνιας στη sidebar μας οποτε παμε πινακα ελεγχου-διαταξη-προσθηκη gadget και διαλεγουμε τη φορμα επικοινωνιας
Τωρα θα πρεπει να φτιαξουμε μια καινουρια σελιδα
να την ονομασουμε επικοινωνια η οπως αλλιως θελουμε να απενεργοποιησουμε τα σχολια
στο html της μερος να επικολησουμε τον παρακατω κωδικα και αμεσως μετα παταμε δημοσιευση
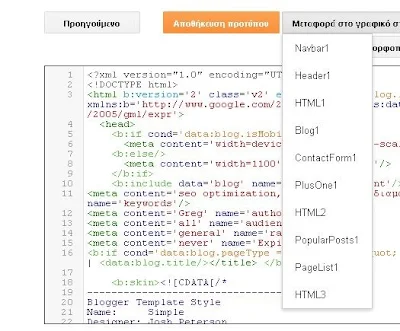
και απο τη μεταφορα στο γραφικο στοιχειο επιλεγουμε contact form1Τωρα θα πρεπει να φτιαξουμε μια καινουρια σελιδα
να την ονομασουμε επικοινωνια η οπως αλλιως θελουμε να απενεργοποιησουμε τα σχολια
στο html της μερος να επικολησουμε τον παρακατω κωδικα και αμεσως μετα παταμε δημοσιευση
<form name='contact-form'> <div>Your Name : </div> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/> <div>Your Email: <em>(required)</em></div> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/> <div>Your Message: <em>(required)</em></div> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/> <div style='text-align: center; max-width: 450px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form>
Τωρα θα πρεπει να παμε στο προτυπο επεξεργασια html
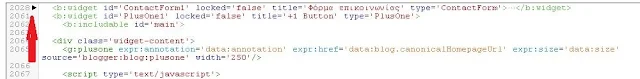
σε αυτο το σημειο παταμε το βελακι για να ανοιξει ο κωδικας ολης της φορμας επικοινωνιας οπως δειχνει και η παρακατω φωτο
ανοιγουμε και το δευτερο βελακι που μας εμφανιζεται
και διαγραφουμε ολο το παρακατω κωδικο ο οποιος ειναι και μαρκαρισμενος με μπλε στη φωτο
μετα απο τη διαγραφη θα εχουμε αυτο το αποτελεσμα
Αν θελουμε να της δωσουμε λιγο στυλ πρεπει να αντιγραψουμε τον παρακατω κωδικο και να τον βαλουμε στο προτυπο μας ακριβως πανω απο το ]]></b:skin>
/* Contact Form Container */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit button on mouseover */
.contact-form-button-submit:hover{
background: #4C8EF9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
Το αποτελεσμα φενεται στη δικη μου φορμα επικοινωνιας. Καλη επιτυχια








αν πάρουμε μονο τον κωδικα της φορμας και τον επικολισουμε σε σελιδα χωρις να μπυμε στη διαδικασια του gadget? θα ειναι ενταξει?
ευχαριστώ!
οχι δε θα ειναι ενταξει γιατι δε θα υπαρχει καποιο e-mail για να σου στειλουν μηνυμα
Ευχαριστώ πολυ,να σε καλά!
gia soy file moy tha ithela an mporeis na moy peis to mail se mia forma gia na lamvanoo poy to vazoyme
Καλησπέρα, έκανα τα βήματα όπως τα περιγράφετε πιο πάνω μέχρι το σημείο "Αν θελουμε να της δωσουμε λιγο ................ ]]>" Παρόλο που το απότελεσμα είναι όπως το περιγράφετε όταν κάποιος συμπληρώνει τα πεδία της φόρμας και γίνεται αποδεκτή η αποστολή δεν λαμβάνω τα μηνύματα στο email του blog , τι δεν έκανα σωστά? Ευχαριστώ εκ των προτέρων για το χρόνο σας
Παιδια το email ειναι gmail σας αυτο δηλαδη που χρησιμοποιηται για να μπειτε στο blogger
πολυ καλο
ευχαριστω πολυ
Αυτό το σχόλιο αφαιρέθηκε από τον συντάκτη.