Hello guys. This is my third english post. Today i am going to show you how to optimize your post titles and make your new blog more seo friendly in google.
If you do this trick your post title will appear before blog title in search results. This means more traffic in your website.
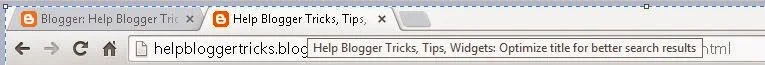
Look here what i mean
before hack
after hack
as you see there is a difference in the two photo, the same difference will be and in the search results. The majority of big sites use this hack in their titles so why not you?
If you want to add this hack in your template then keep reading.
First of all back up your template in case you do something wrong to restore it.
Then go to dashboard - template - edit HTML
With control + F find this code <title><data:blog.pageTitle/></title>
it is in the beginning of your HTML code so you are going to find it very easy,
no change this to
you can change the | with whatever you want. click save and you are done.
H1 tag is the most important tag in a website, h2 is less important and so on. By default blogger has blog title as h1, gadget title and date as h2 and post title as h3. We are going to change this and make gadget title h3 and post title h2.
First go to your template and with control + f find this small code h3.post and replace all of them with h2.post.
Secondly find this code
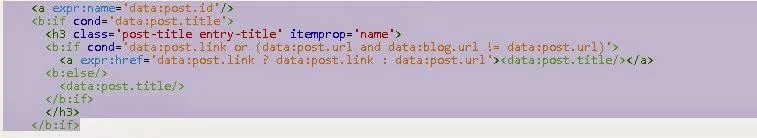
<a expr:name='data:post.id'/>
you might find two of them apply bellow trick to both of them.
Bellow it you have to see 2 h3 tags.
check the photo.
You have to change h3 with h2. Now save your template.
Now we are going to change gadgets titles and date title tags.
Again in your template find this piece of code.
<h2 class=
you might find 4 or 5. Change h2 with h3 at the beginning and at the end of every line.
The code will look like this one.
<h3 class='title'><data:title/></h3>
Now save you template and you are done.
If you have questions feel free to comment.
If you do this trick your post title will appear before blog title in search results. This means more traffic in your website.
Look here what i mean
before hack
after hack
as you see there is a difference in the two photo, the same difference will be and in the search results. The majority of big sites use this hack in their titles so why not you?
If you want to add this hack in your template then keep reading.
First of all back up your template in case you do something wrong to restore it.
Then go to dashboard - template - edit HTML
With control + F find this code <title><data:blog.pageTitle/></title>
it is in the beginning of your HTML code so you are going to find it very easy,
no change this to
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
you can change the | with whatever you want. click save and you are done.
How to optimize title tags for seo.
Title tags are also very important for seo and you should optimize them for a boost in the serps.H1 tag is the most important tag in a website, h2 is less important and so on. By default blogger has blog title as h1, gadget title and date as h2 and post title as h3. We are going to change this and make gadget title h3 and post title h2.
First go to your template and with control + f find this small code h3.post and replace all of them with h2.post.
Secondly find this code
<a expr:name='data:post.id'/>
you might find two of them apply bellow trick to both of them.
Bellow it you have to see 2 h3 tags.
check the photo.
You have to change h3 with h2. Now save your template.
Now we are going to change gadgets titles and date title tags.
Again in your template find this piece of code.
<h2 class=
you might find 4 or 5. Change h2 with h3 at the beginning and at the end of every line.
The code will look like this one.
<h3 class='title'><data:title/></h3>
Now save you template and you are done.
If you have questions feel free to comment.