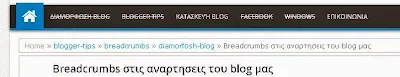
Γεια σας παιδια σημερα θα σας πω πως μπορουμε να βαλουμε breadcrumbs στο blog μας για να εχει πιο επαγγελματικη μορφη. Δειτε στη φωτο τι εννοω
Στην αναζητηση βοηθαει τον χρηστη γιατι του δειχνει ακριβως με τι εχει θεμα η αναρτηση μας, του δειχνει εκτος απο τo λινκ του blog μας και την ετικετα την οποια εχουμε βαλει στην αναρτηση. Μες στο σαιτ βοηθαει το χρηστη να προσανατολιστει καλυτερα, ακομα βοηθαει τις μηχανες αναζητησης να ευρετηριασουν καλυτερα τις αναρτησεις μας
δειτε κι αλλα Blogger Tips
Οριστε μια εικονα και απο την αναζητηση στη google απο ενα σαιτ το οποιο τις χρησιμοποιει.
αν θελετε να δοκιμασετε συνεχιστε να διαβαζετε το αρθρο
ακριβως απο πανω του επικοληστε αυτον
τωρα βρειτε αυτο
και παλι ακριβως απο πανω του επικοληστε αυτον
Αν θελετε οι breadcrumbs να φαινονται πιο μικρες πανω απο καθε αναρτηση σας μπορειτε να πατε
προσαρμογη προτυπου-προηγμενες και να προσθεσετε αυτο τον κωδικα css
Εδω τελειωσε κι αλλος ενας οδηγος για να βαλουμε breadcrumbs τα λεμε φιλοι μου
Στην αναζητηση βοηθαει τον χρηστη γιατι του δειχνει ακριβως με τι εχει θεμα η αναρτηση μας, του δειχνει εκτος απο τo λινκ του blog μας και την ετικετα την οποια εχουμε βαλει στην αναρτηση. Μες στο σαιτ βοηθαει το χρηστη να προσανατολιστει καλυτερα, ακομα βοηθαει τις μηχανες αναζητησης να ευρετηριασουν καλυτερα τις αναρτησεις μας
δειτε κι αλλα Blogger Tips
Οριστε μια εικονα και απο την αναζητηση στη google απο ενα σαιτ το οποιο τις χρησιμοποιει.
αν θελετε να δοκιμασετε συνεχιστε να διαβαζετε το αρθρο
πως βαζω breadcrumbs για ενα πιο επαγγελματικο blog
Παμε πινακα ελεγχου προτυπο επεξεργασια Html και βρειτε αυτο το κωδικο<b:include data='top' name='status-message'/>
ακριβως απο πανω του επικοληστε αυτον
<b:include data='posts' name='breadcrumb'/>
τωρα βρειτε αυτο
<b:includable id='main' var='top'>
και παλι ακριβως απο πανω του επικοληστε αυτον
Με αυτους τους κωδικους θα φενεται μονο η τελευταια κατηγορια της αναρτησης<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'><b:if cond='data:blog.pageType == "static_page"'><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "item"'><!-- breadcrumb for the post page --><b:loop values='data:posts' var='post'><b:if cond='data:post.labels'><div class='breadcrumbs' xmlns:v="http://rdf.data-vocabulary.org/#"><span typeof="v:Breadcrumb"><a expr:href='data:blog.homepageUrl' rel="v:url" property="v:title">Home</a></span><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast == "true"'>» <span typeof="v:Breadcrumb"><a expr:href='data:label.url' rel="v:url" property="v:title"><data:label.name/></a></span></b:if></b:loop>» <span><data:post.title/></span></div><b:else/><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div></b:if></b:loop><b:else/><b:if cond='data:blog.pageType == "archive"'><!-- breadcrumb for the label archive page and search pages.. --><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "index"'><div class='breadcrumbs'><b:if cond='data:blog.pageName == ""'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span><b:else/><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span></b:if></div></b:if></b:if></b:if></b:if></b:if></b:includable>
Αν θελετε οι breadcrumbs να φαινονται πιο μικρες πανω απο καθε αναρτηση σας μπορειτε να πατε
προσαρμογη προτυπου-προηγμενες και να προσθεσετε αυτο τον κωδικα css
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
Εδω τελειωσε κι αλλος ενας οδηγος για να βαλουμε breadcrumbs τα λεμε φιλοι μου